Design Alumni Develop Creative Coding Tool


Coding can be a daunting and confusing task. Even basic programs can be thousands of lines of code long; this can make it hard to understand what's going on in your program. Imagine if you could see what each chunk of code does and how it connects to other parts of the program?
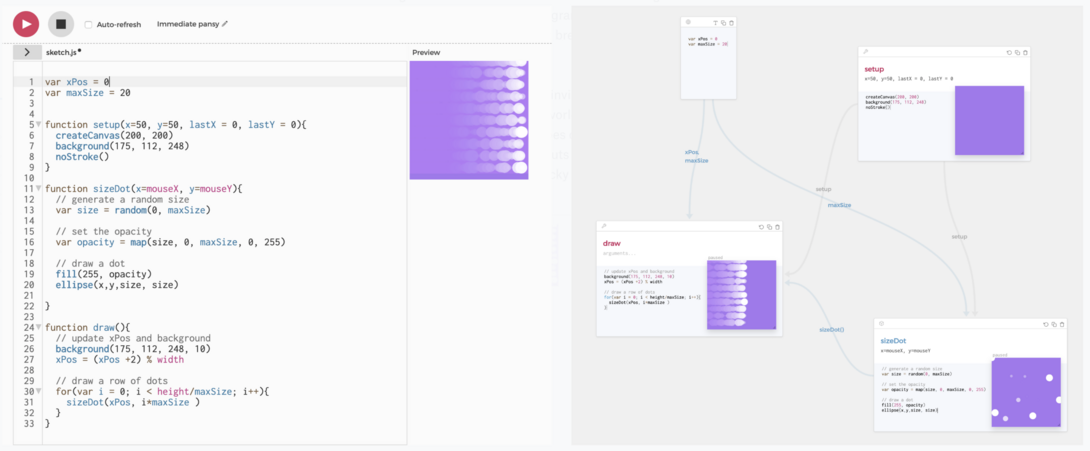
Cameron Burgess and Maayan Albert, recent alumni of Carnegie Mellon University's School of Design (BDes '19), have developed a tool that does exactly that. Stamper is a new tool for writing code that is inspired by how designers work. Unlike traditional code editors, Stamper resembles Artboard-Oriented design tools like Adobe Illustrator, Sketch App, and Figma.
Stamper is built to be used with p5.js, a programming library created for artists and designers to create interactive computer graphics.
"Most programming tools resemble text editors, in that the user types and edits characters in a monolithic document," said Burgess, who is currently a designer at Apple working on Siri and Shortcuts.
When coding in the p5 web editor, all your code is assembled into one graphic output. When Albert was a teaching assistant for CMU's intro to creative coding class she observed that "this works for students when they make simple programs with a few lines of code — because of the clear mapping between code and output — but breaks down as their code becomes more complex."
Burgess said "as programs increase in size, an invisible world you can't witness directly begins to emerge. In Stamper, we uncloak this invisible world by giving every chunk of code its own image. This allows you to see what each bit of code does on its own and how it's related to other parts of the program. Because Stamper has many outputs instead of one, it also affords duplicating and comparing ideas in a similar way to moving sticky notes around on a white board."
The original idea for Stamper, which was recently published in CHI 2020's proceedings, came from the concept that having a direct mapping between code and a visual output makes the content easier to understand.
Burgess was careful to note "By no means are we the first to this idea, of particular inspiration to us was John Maeda's 1999 book Design by Numbers, which presented every artwork in the book as a pair: the code which defined the image and the image itself." Dan Boyarski, Professor Emeritus, said at the time "This book demystifies programming for the rest of us, and does so with systematic thoroughness and a childlike sense of discovery." As it happens, Dan's former student Ben Fry (BFA '97) went on to co-create Processing, a predecessor to the p5.js library, which Stamper is built directly atop.
Burgess created an initial prototype for Stamper while preparing for the design show "Artifacts of the Artificial", which he put on at the Frame Gallery in the Fall of 2019 with Max Krieger (BS, '22). Albert, who is currently a software engineer at Lumi Labs, came on to build a more advanced prototype for the show after noticing the value the tool could have for students. The praise Stamper received at the show motivated Albert and Burgess to spend the remainder of the semester developing it into a fully functional tool.

"I'm in talks with the Computer Science faculty about integrating Stamper into one of CMU's introductory computer science classes," said Albert. "Beyond the classroom, I'm interested in exposing people to Stamper through talks, workshops, and conferences."
For both Burgess and Albert, the time they spent at CMU was instrumental in preparing them to develop Stamper and begin their professional careers.
"Especially indispensable were the Freshman year drawing and studio courses, the Sophomore year Environments Mini 1, taught by Peter Scupelli and Austin S. Lee, and the Junior year Environments Studio 4, taught by Dan Lockton (a co-author of the CHI 2020 paper)," said Burgess. The School of Design is unique in providing undergraduates their own desks in a shared studio which Burgess described as "an invaluable learning environment throughout his education."
"Neither myself nor Cameron would have created Stamper alone, it was a consequence of us having a shared context from our design education and different skills from the courses we took outside the School of Design," added Albert. "Stamper sits at the intersection of design, media arts, and computer science. Carnegie Mellon is a place where you can find shared ground between different subjects and work with people that don't fit neatly into disciplinary boundaries, like us."
"Cameron and Maayan were excellent students, and their dedication and talent is very evident in Stamper—and their success in having their work accepted for the world's top Human-Computer Interaction conference," said Assistant Professor and Director of the Imaginaries Lab Dan Lockton. "I'm very proud of having worked with them, especially in the junior Design for Environments studio, where their curiosity and willingness to experiment with new kinds of interface led to intriguing explorations of interaction with AI."
Anyone can use Stamper themselves by going to p5stamper.com or downloading the Mac version at authoring-environments.com/stamper. Those interested in contributing to Stamper should reach out to Maayan Albert at malbert@alumni.cmu.edu.